
What Is This All About?
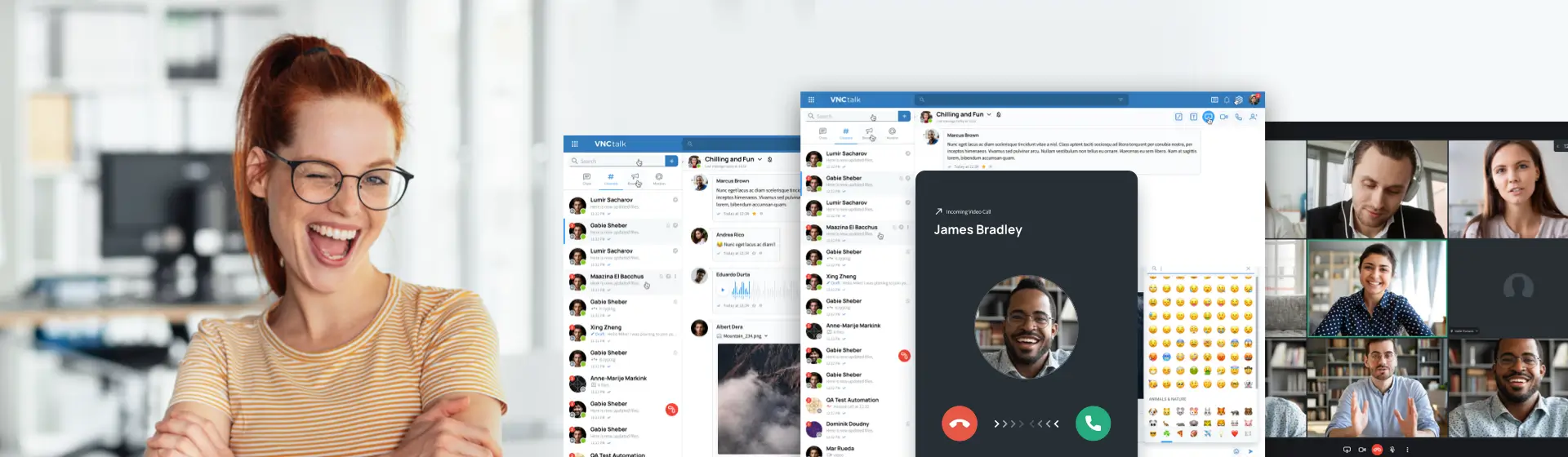
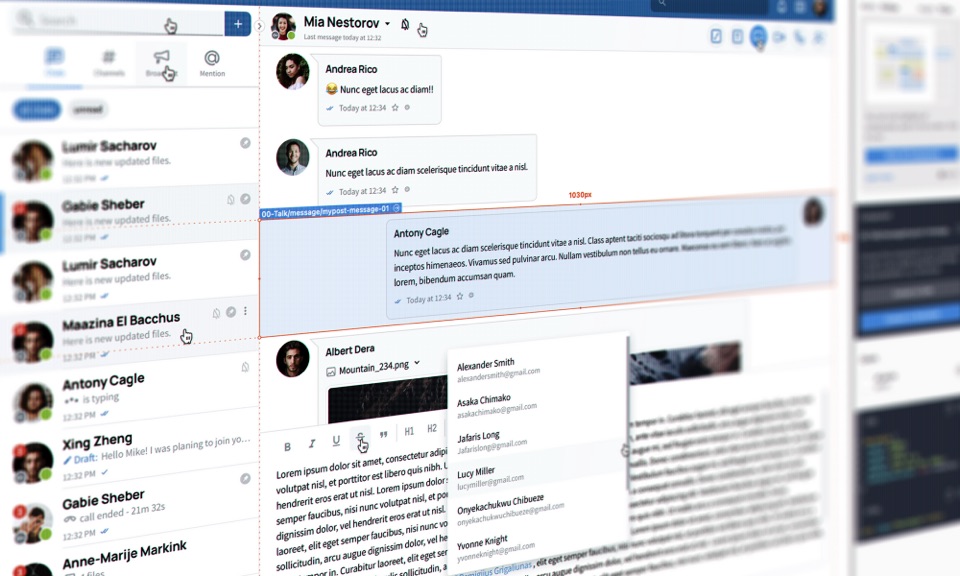
ACMEtalk is an enterprise real-time communication solution including chat, video and audio conferencing, screen sharing, voice messaging, file sharing, broadcasts, document collaboration and more.
We should use design system and components: ACMEsuite design system. The design rationale is explained in those steps.
Need to look professional, in a business tone.
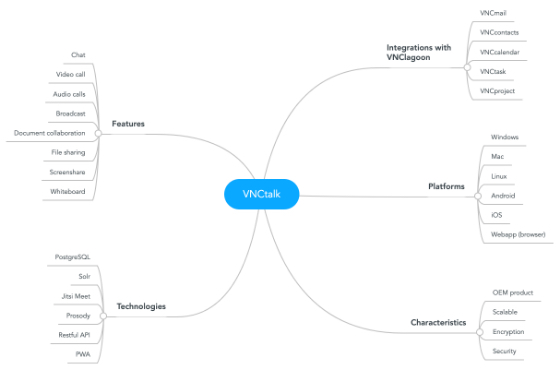
Features:
Why Was This Necessary?
At this stage, we had a design system in place. We needed to create the application based on a design system and components that we previously created. We got this mandate from the founders. I met with the Founders, Marketing team and Lead Developers and we had the workshop/conference for planning the app features. Founders explained the requests for the features and how they should work.“We need to develop an app that will be used for real time communication, video/audio calls, screen sharing, file sharing, document collaboration… in various organizations”
Competitors:

Who Was This For?
This suite is intended for:
In this phase I’ve been analyzing the information I’ve been gathered through the workshop, did competitive analysis.
In this stage we have expanded on features, functions and other elements.
User story:
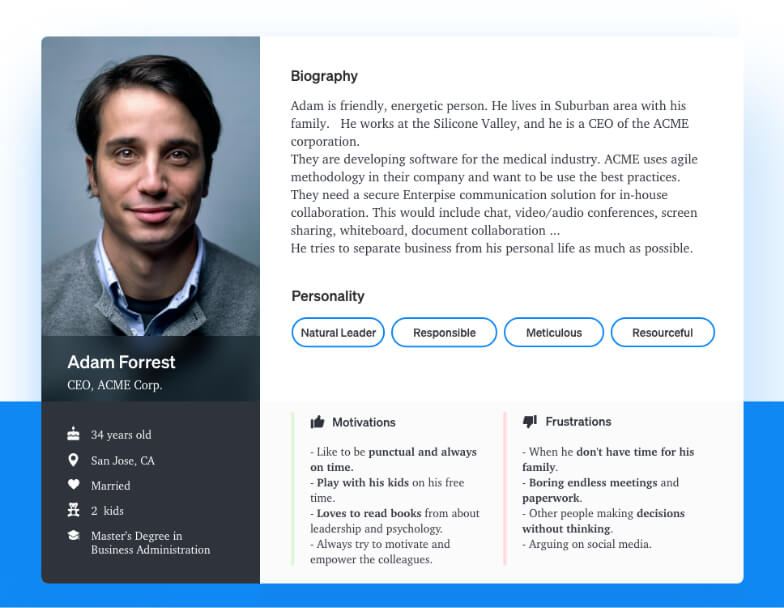
Adam Forrest need an app that will help him communicate securely within his ACME company. ACME is handling sensitive data, and the security is a MUST.
Adam want the communication app that will have chat, video/audio calls, file sharing, documents collaboration, screen sharing, with user friendly UI… And to be able to store all the data on their servers.

Who Did What?
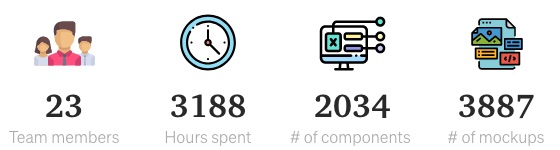
There were about 23 dedicated members in the ACMEtalk team (developers, marketing, QA, designers and more).
There were two designers on the team. My role was Lead UI/UX designer, and my colleague Dmitry was also a UI/UX designer. We’ve been working on various tasks interchangeably.
The collaboration between us was through daily meetings, video calls, screensharing and more.
What Did I Have To Work With?
Scope for this project was:
We have been using agile methodology, so daily stand-ups every day, sprints every 2 weeks…
Sometimes we had the problems with some of the features, because the developers had been using the open source software that was somewhat limited and therefore we had to find workarounds for those cases.
What Did I Actually Do?
This app is feature rich and we have to approach in a systematic way. Project managers created the roadmaps and assigned the tasks to the respective designer or developer. And since it is a large application, we have been adding features along the way. The new features have been added over time.
I’ve created personas based on the conversation on workshop.
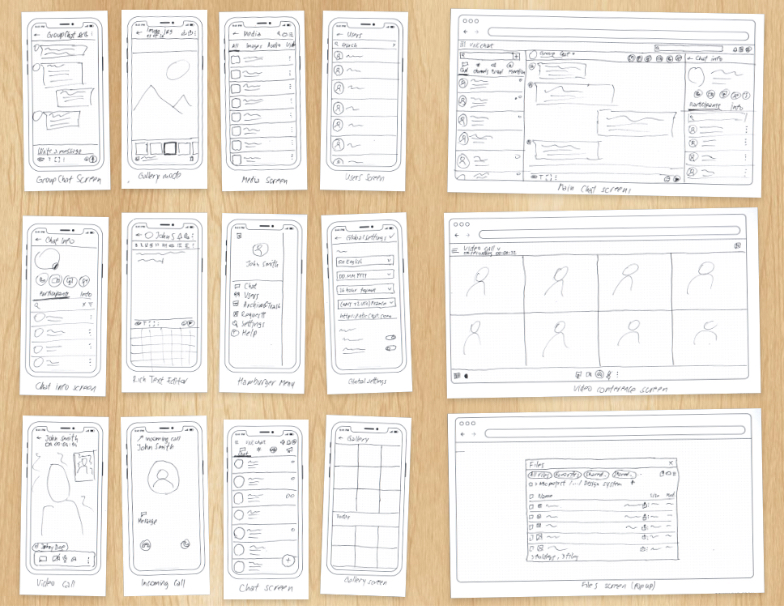
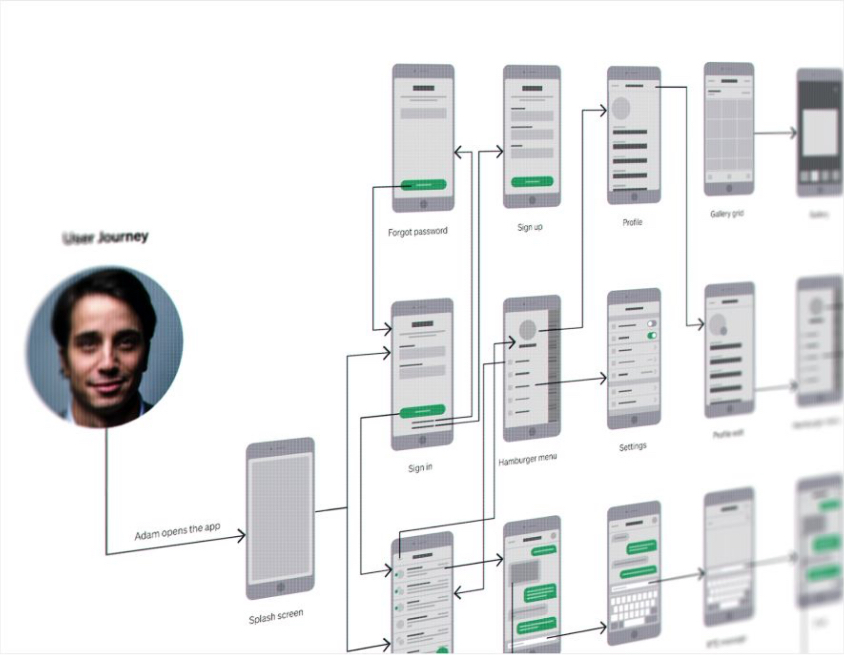
I started to brainstorm. Next step is to create wireframes. This app is very big, and there are a lot of wireframes, but I will show only some of them here on this screen.
We have been using mobile-first approach to create mockups because the users will mostly use it on mobile phones.
Here are some wireframes both for mobile and desktop.

Next step is to create quick low fidelity mockups and prototype. I’ve created low fidelity mockups and added the interactions between them. I used Adobe XD, to do so, because XD have better prototyping system than Sketch where we have been creating the high res mockups.
After thorough testing/prototype iterations we will get the clear idea which solution are most suitable for the specific case.
We’ve create clickable low-fi mockups to show the flow, screens, relations…
We have included more people to get the feedback and ideas what would work best.
I did a number of revisions until the founders and the board were completely satisfied. It was ready for creation of final mockups.
Prototype phase is the place when I created quick mockups and test the ideas quickly.
User story example:

The mockups are shared with developers via Zeplin, and I created tickets with user stories and detailed explanations of what needed to be done for each feature.
After the developers implemented the designs as per mockups and QA tested the functionality, we ran a designer’s review as well. There were several rounds of iterations until everything was properly implemented.
After design review the app was pushed to live server and the apps for various platforms were created.

How Did Things Turn Out?
The work on ACMEtalk was ongoing. We’ve been always updating designs and functionalities and adding new features. This project started about 4.5 years ago.
It’s been interesting to design and create that app that we use on a daily basis. That way, we as a team, could get in-depth user experience, as well as notice the bugs and other issues that could be improved.
Once application is pushed on dev server I have done design review, and after few iterations I approved it. The app was pushed to live server, and the apps for various platforms are created.

With our joined forces and agile methodology we had been solving problems, thought creatively, brainstormed, and collaborated on various projects in the span of 5 years.
I’ve expanded my Sketch skills even more, and created additional components that are related to ACMEtalk.
Founders were very happy with the results.

I’d like to hear about your great idea!
Just drop me a message, and we can discuss how to turn your idea into reality!
Hundreds of clients are satisfied with the value I provide them with in their projects.
