
What Is This All About?
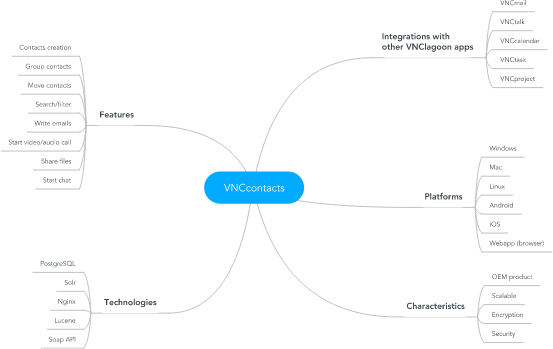
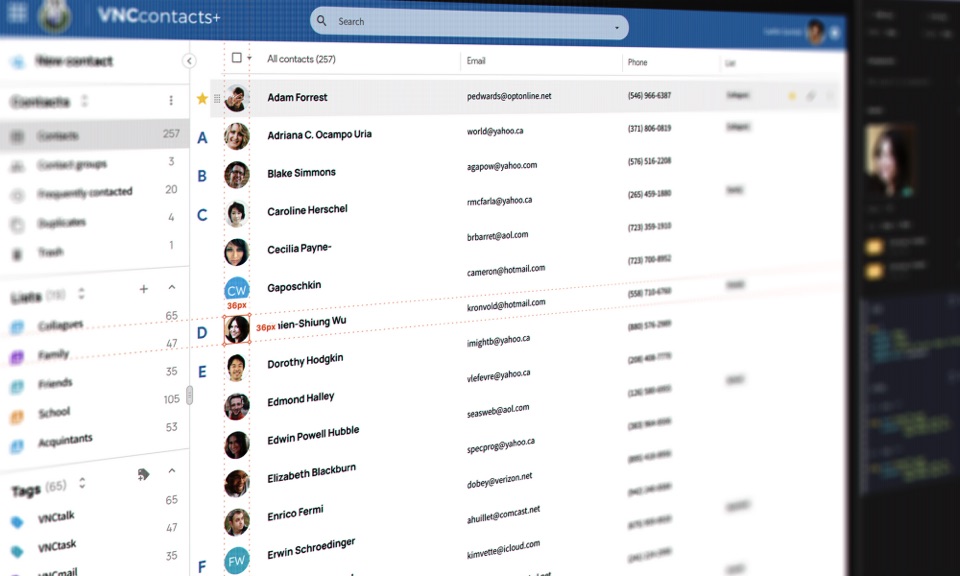
ACMEcontacts was created to offer an easy-to-use yet powerful contact management which allows fast access to all interactions with installed ACME suite products like ACMEtalk, ACMEmail orACMEcalendar.
Deliverables should be in mobile, tablet and desktop mockups, created for Windows, MacOS, Linux, iOS, Android, that will be shared with developers.
We should use design system and components: ACMEsuite design system. The design rationale is explained in those steps.
We will use the Zimbra contacts features, but with improved design – Google material design. Closer to Google Contacts in terms of design.
Features:
Why Was This Necessary?
At this stage, we had a design system in place. We needed to create the application based on a design system and components that we previously created. We got this mandate from the founders. I met with the Founders, they explained the requests for the features and how they should work. We will use Zimbra (open source applications for email, contacts management, calendar, tasks and files management.) as a base.“We want to develop a contacts application that is open source and feature-rich for organizations. Zimbra like app, but better design, with keeping the same features.”
Competitors:

Who Was This For?
This suite is intended for:
In this phase I’ve been analyzing the information I’ve been gathered through the workshop, did competitive analysis.
In this stage we have expanded on features, functions and other elements.
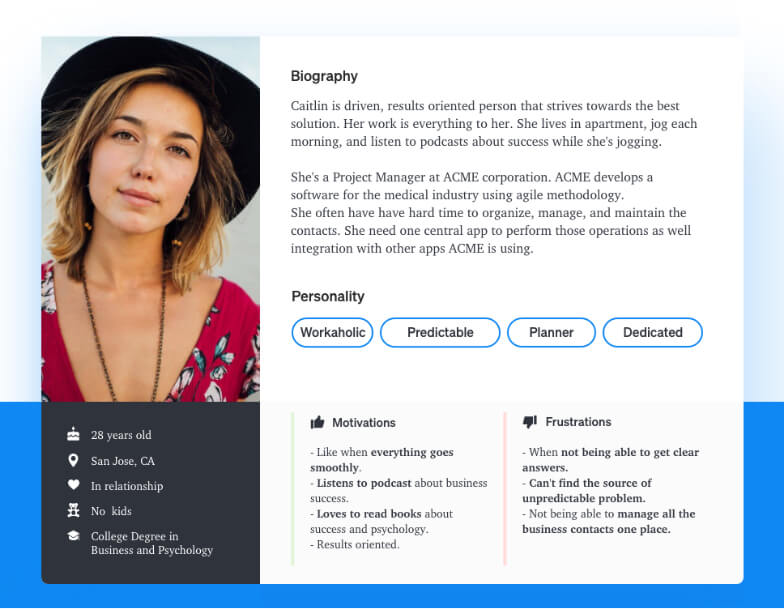
User story:
Caitlin Sambel is also working at ACME corp. In her line of business she have tones of business contacts. She need an app that will be help her with ACMEtalk, ACMEmail, ACMEcalendar, and other ACME suite products contacts.
She need one central place from where she can manage it, and also perform basic operations like calls, chats, emails, assign tasks…

Who Did What?
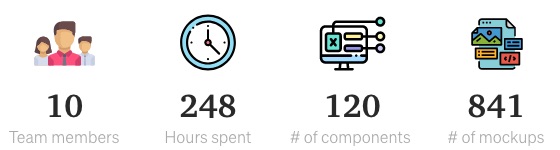
In ACMEcalendar team there were 10 dedicated members (project manager, developers, marketing team, QA, designer….). We were all remote.
I was the only designer on the team while we were working on the app. My role was to wear all the different UI/UX hats. I’ve been designing the mockups, creating tickets with user stories and collaborating with developers, and supervised the implementation of the UI, runs design reviews once it is implemented.
The collaboration between us was through daily meetings, video calls, screensharing…
What Did I Have To Work With?
Scope for this project was:
We have been using agile methodology, so daily stand-ups every day, sprints every 2 weeks…
Sometimes we had the problems with some of the features, because the developers had been using the open source software that was somewhat limited and therefore we had to find workarounds for those cases.
What Did I Actually Do?
Even though this app is not that extensive like some others, we have to work on it in systematic way. Project managers have created the roadmaps, and assign the tasks to respective designer or developer.
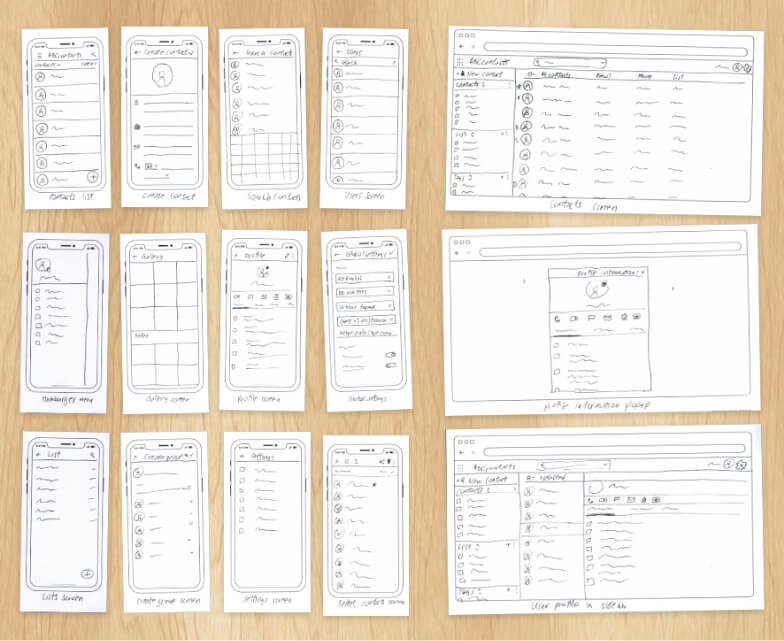
I started to brainstorm. Next step is to create wireframes. This app is very big, and there are a lot of wireframes, but I will show only some of them here on this screen.
We have been using mobile-first approach to create mockups because the users will mostly use it on mobile phones.
Here are some wireframes both for mobile and desktop.

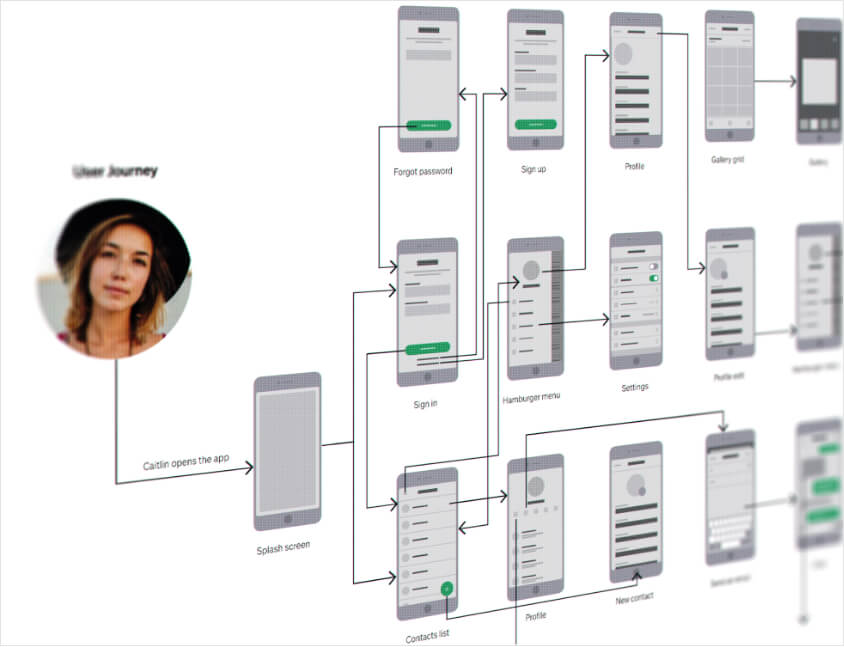
Next step is to create quick low fidelity mockups and prototype. I’ve created low fidelity mockups and added the interactions between them. I used Adobe XD, to do so, because XD have better prototyping system than Sketch where we have been creating the high res mockups.
After thorough testing/prototype iterations we will get the clear idea which solution are most suitable for the specific case.
We’ve create clickable low-fi mockups to show the flow, screens, relations…
We have included more people to get the feedback and ideas what would work best.
I did a number of revisions until the founders and the board were completely satisfied. It was ready for creation of final mockups.
Prototype phase is the place when I created quick mockups and test the ideas quickly.
User story example:

Final step in the design process is High fidelity mockups. We used the components, design system, and styleguide to create the final mockups.
The mockups are shared with developers via Zeplin, and I created tickets with user stories and detailed explanations of what needed to be done for each feature.
After the developers implemented the designs as per mockups and QA tested the functionality, we ran a designer’s review as well. There were several rounds of iterations until everything was properly implemented.
After design review the app was pushed to live server and the apps for various platforms were created.

Zeplin Screenshot
How Did Things Turn Out?
The work on ACMEcontacts was ongoing work. We’ve been always updating designs and functionalities, adding new features, this project took about 7 months with breaks.
This app is also one of the core apps, because it was some sort of bridge between other apps. This is the central base for all users. Each app from the suite has been communicating with it.
Once application is pushed on dev server I have done design review, and after few iterations I approved it. The app was pushed to live server, and the apps for various platforms are created.

I’ve expanded my Adobe XD skills even more, and created additional components that are related to ACMEcontacts.
Founders were very happy with the results.

I’d like to hear about your great idea!
Just drop me a message, and we can discuss how to turn your idea into reality!
Hundreds of clients are satisfied with the value I provide them with in their projects.
