
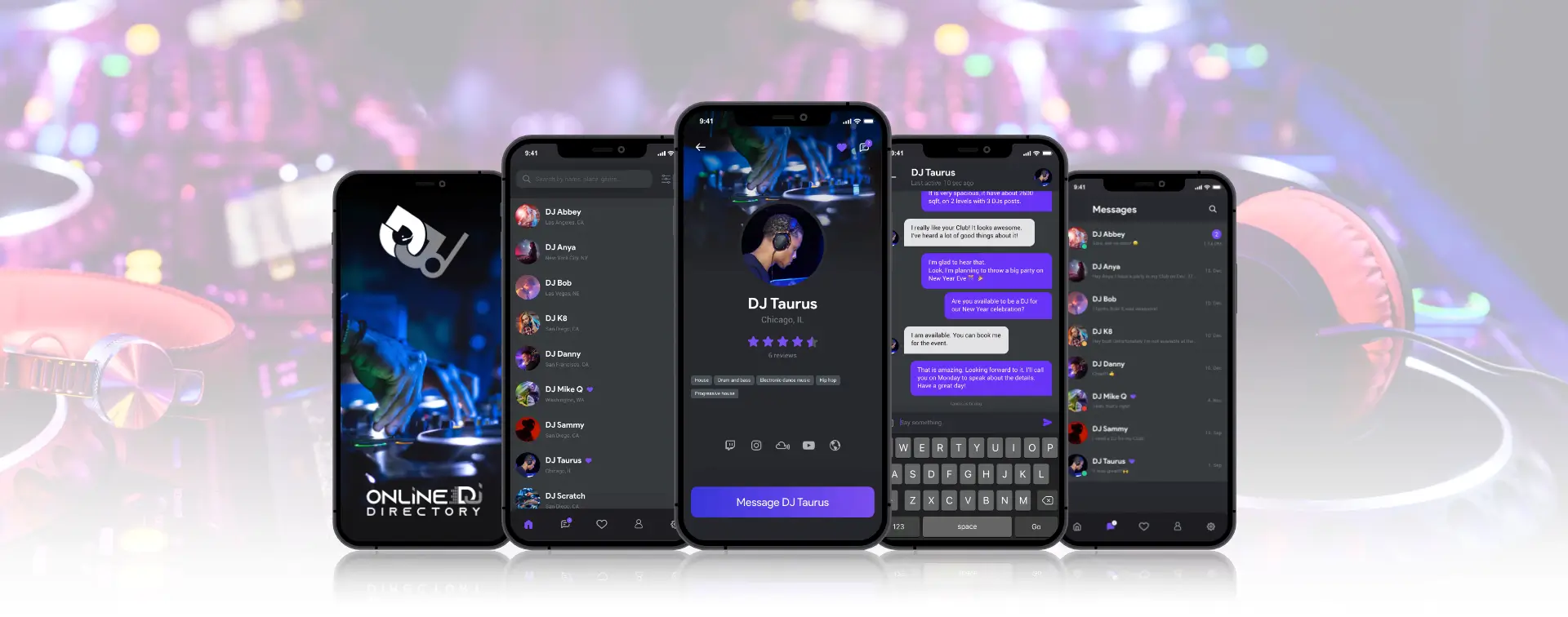
The DJ Directory is a mobile app for the organizers of the events, parties, and club owners. They want to hire a DJ for their event/club/party based on music style, proximity, price, rating and popularity.
DJ Directory is intended to help organizers to find the best DJ for their event.
DJ directory is created as a mobile app only because users are busy people that don’t have time to surf and search the DJs online. This will help them to have all the information in one place.
The UX design part of the project was completed in 8 weeks. There were only 2 of us on this team: developer and designer. The work wasn’t linear, but iterative.
Oftentimes, club owners, event or party planners have a hard time finding the right DJ for their club/party/event.
The information is scattered all over the internet, and often incomplete. The idea is to create a directory of DJs in ONE place so users can easily browse and contact the right DJ for their event. It will also help him to get more gigs and another advantage is that he can monetize the other DJs directory listing presence.
Client was also a DJ and he saw those things as a pain point in his business and wanted to solve this problem. Even though DJ will have to pay the fee for the directory listing entry, it will be an investment for them to get more exposure, and more gigs for themselves as well.
This is the first launch of the project.
The app is intended mostly for:
It is all USA only based. They are very busy people, business owners, and they need to find the right DJ easily without any problem.

The client hired me as a UI/UX designer and one other frontend developer as remote freelancers, for his app project. He presented his problem and what he wanted to solve with this app.
My role was the entire UX design process, because I was the only UI/UX designer on board. I had to wear different UX hats, which was interesting. Although this project was small, I have gone through each step of the process.
I’ve been using a plain whiteboard for wireframes [add wireframe] and Adobe XD for high fidelity mockups. I used collaboration tool Zeplin to share the screens with the developers.

We had a flexible timeline, but within reason. No need to rush, but to be thorough. The deadline for the design part was 4 weeks, which I delivered before the deadline. It was a part time engagement.
We’ve agreed upon a budget per project and we stick to that. No new features have been added in the later stage. Because the planning part was done properly.
My role was to do the plan, research, create personas, create wireframes, prototypes, define user stories, create reusable components, design the UI based on approved wireframes, UI’s final approval by client, share the mockups with explanation with the developer, designers review of the implementation.




The project is completed. It will go on AppStore and Google Play. There will be mobile versions for Android and iOS. The lesson I’ve learned here is how to build an app from scratch all by myself, going through all of the phases of the UX design process. Also, I’ve learned how to collaborate with engineers and how to make the process smooth. We used the Zeplin app to share the designs that will show CSS (colors, fonts, components…).
The client’s feedback and instructions were very helpful.
I’d like to hear about your great idea!
Just drop me a message, and we can discuss how to turn your idea into reality!
Hundreds of clients are satisfied with the value I provide them with in their projects.
